使用 Webstorm 调试 Vue/React 项目

本文档仅针对 WebStorm 2021.1 版本
如何查文档
关于这一块儿, 网上的资料大都是很久之前版本的描述,非常不准确,譬如下载 jetBrains chrome support 扩展等。
最好的资料查找是通过官方文档,那么怎么找到官方文档?
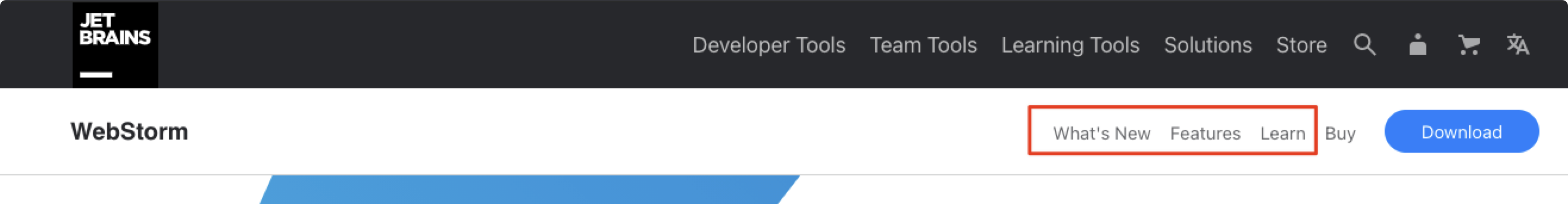
我们打开 webstorm 官网首页,通过这里,可能会有相关介绍

很显然,前2个tab并不是系统的文档介绍,仅仅是新版特性或者是软件的使用教程,那么应该是 learn 入口了。
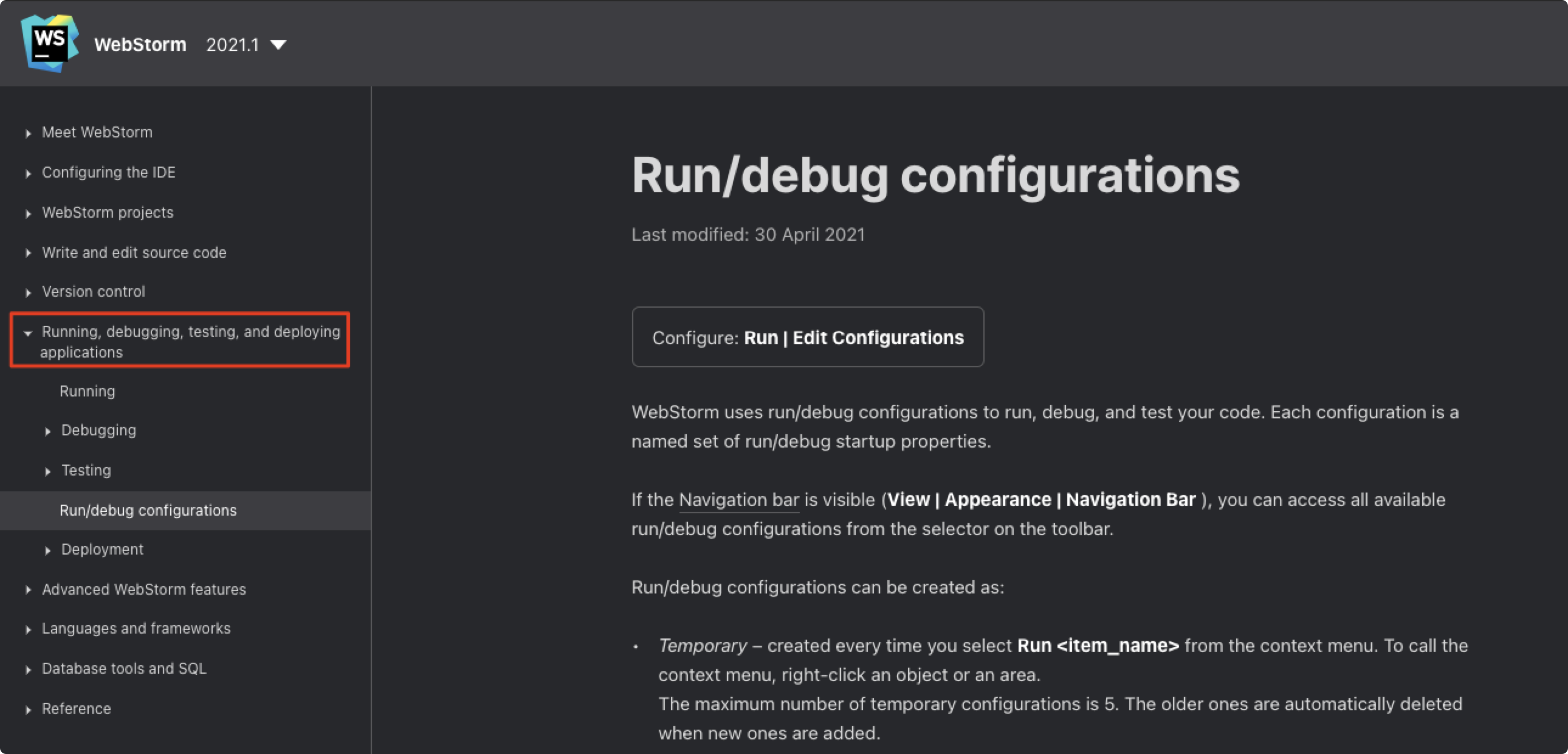
通过阅读这一栏可以大致的对 webstorm 的调试功能特性做一个全面的了解

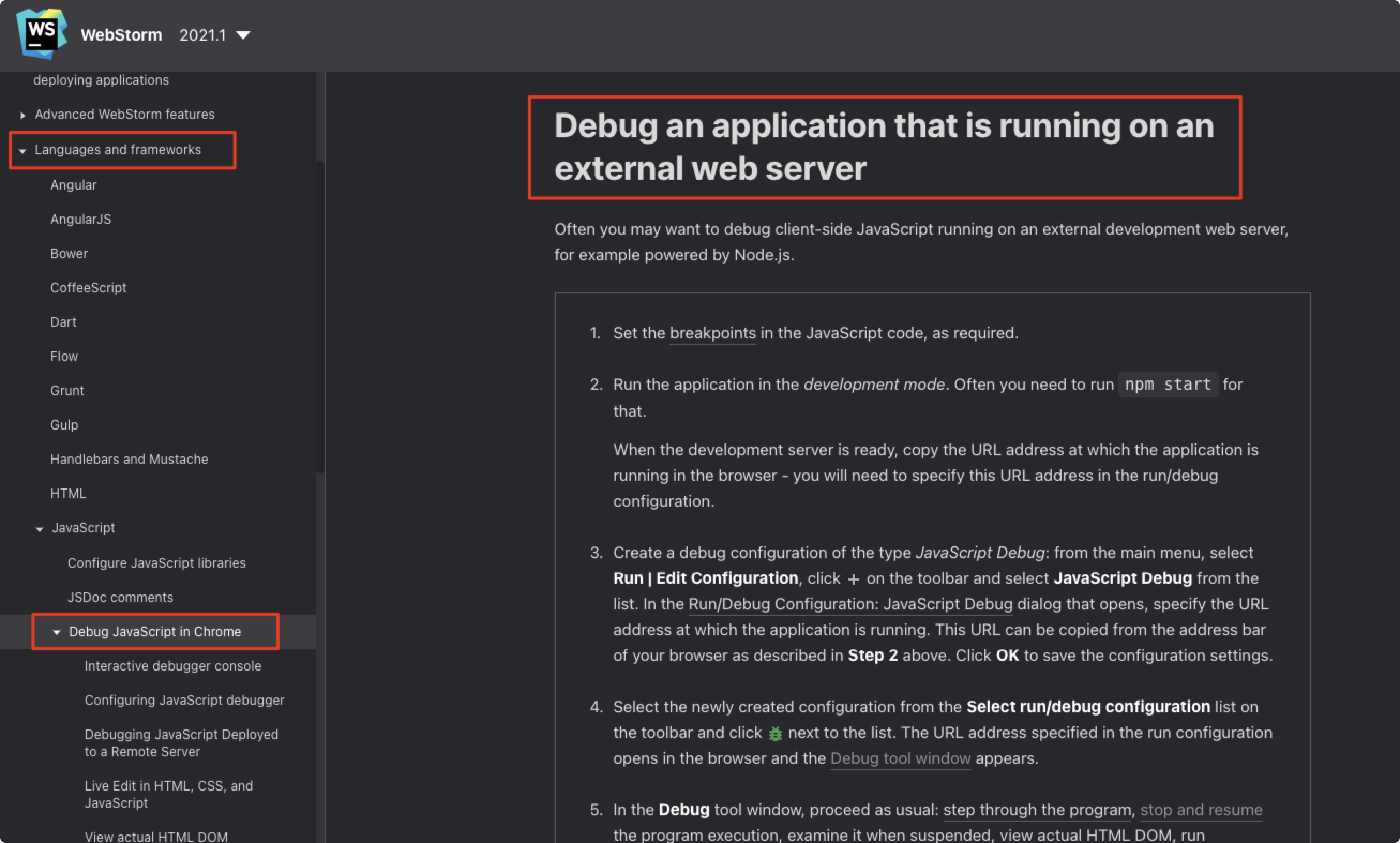
但是阅读完你会发现,还是没有一个清晰的介绍,那么这个时候我们应该意识到,这可能是语言层面的特性,于是,找到这一栏

Webstorm 支持很多种形式的调试,但我们的诉求是调试单独使用 node 启动的服务。
具体的配置
如果仔细阅读了文档,很简单的就能自行配置,如果不想阅读,可以查看下面的步骤
步骤一
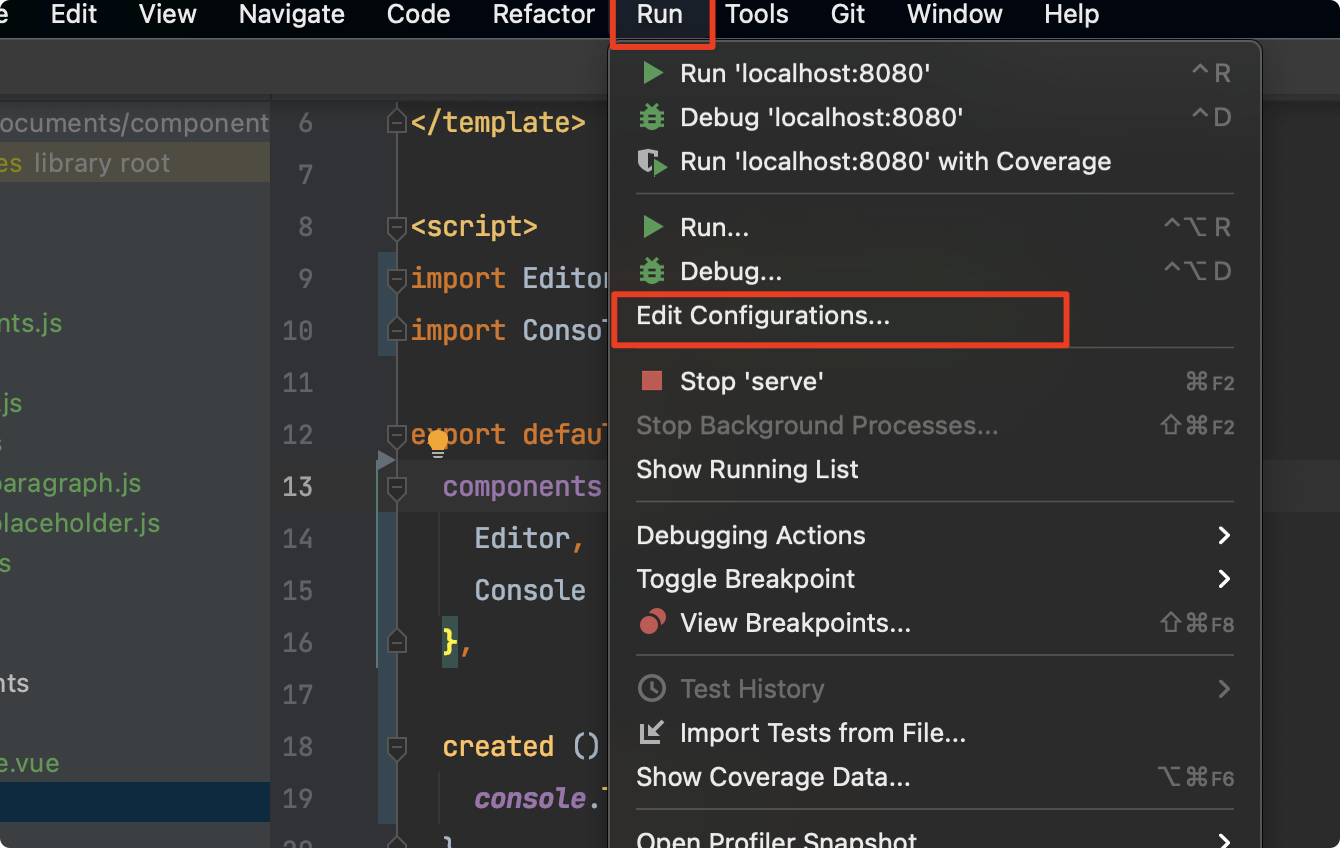
熟悉 Run / Debug 配置面板

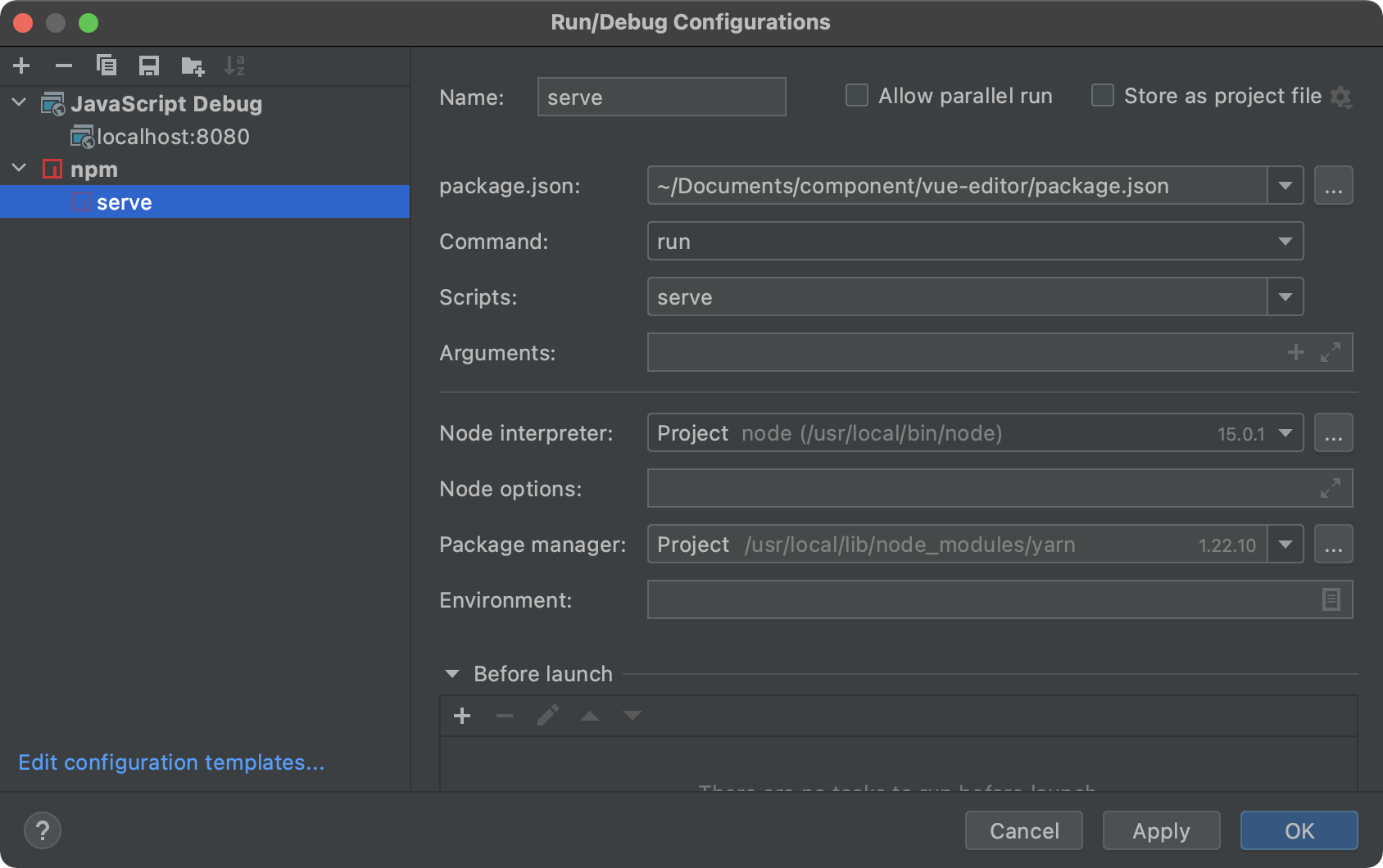
webstorm 可以设置多种类型的 run/debug 配置模版,譬如我们最关心的是以下 2 种:
- javascript
- npm 可以理解为是 npm 的一个命令

所以只需要配置 2 个 run/debug 命令,分别是启动本地服务、javascript 调试。
步骤二
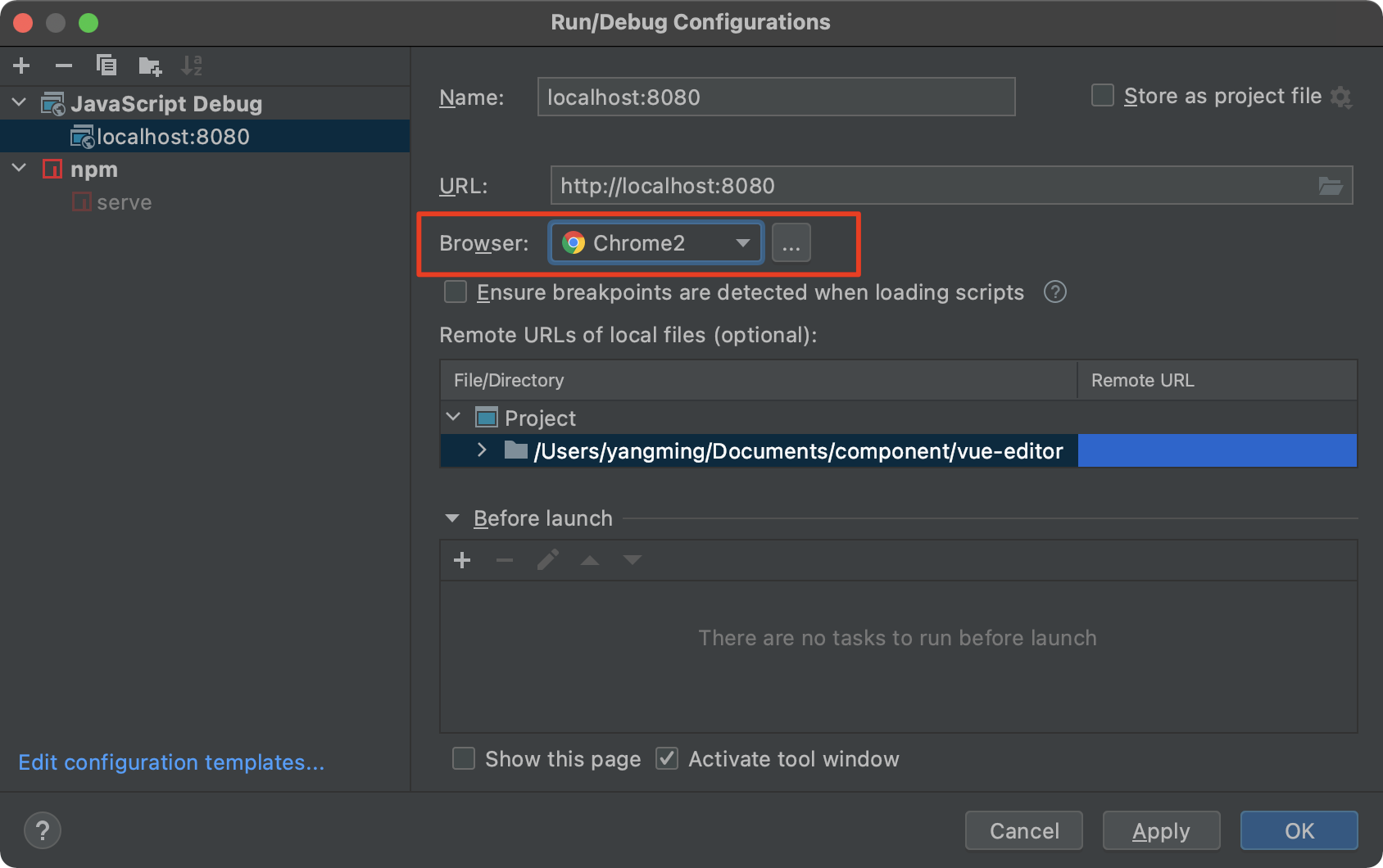
配置 javascript 调试

此处我们需要理解 2 点:
- URL 为本地服务的地址,可以理解为 webstorm 将通过这个地址进行通信
- Browser 默认为 Chrome,调试时为单独运行 Chrome 的实例,而不是你当前打开的 tab。
但是更多时候我们是需要使用当前 Chrome user data (用户数据),譬如登录信息,缓存等,这个时候就需要为 webstorm 添加新的浏览器配置,然后在此处选择你心配置的,譬如这里我选择的是 Chrome2。
Starting a debugging session with your default Chrome user data
步骤三
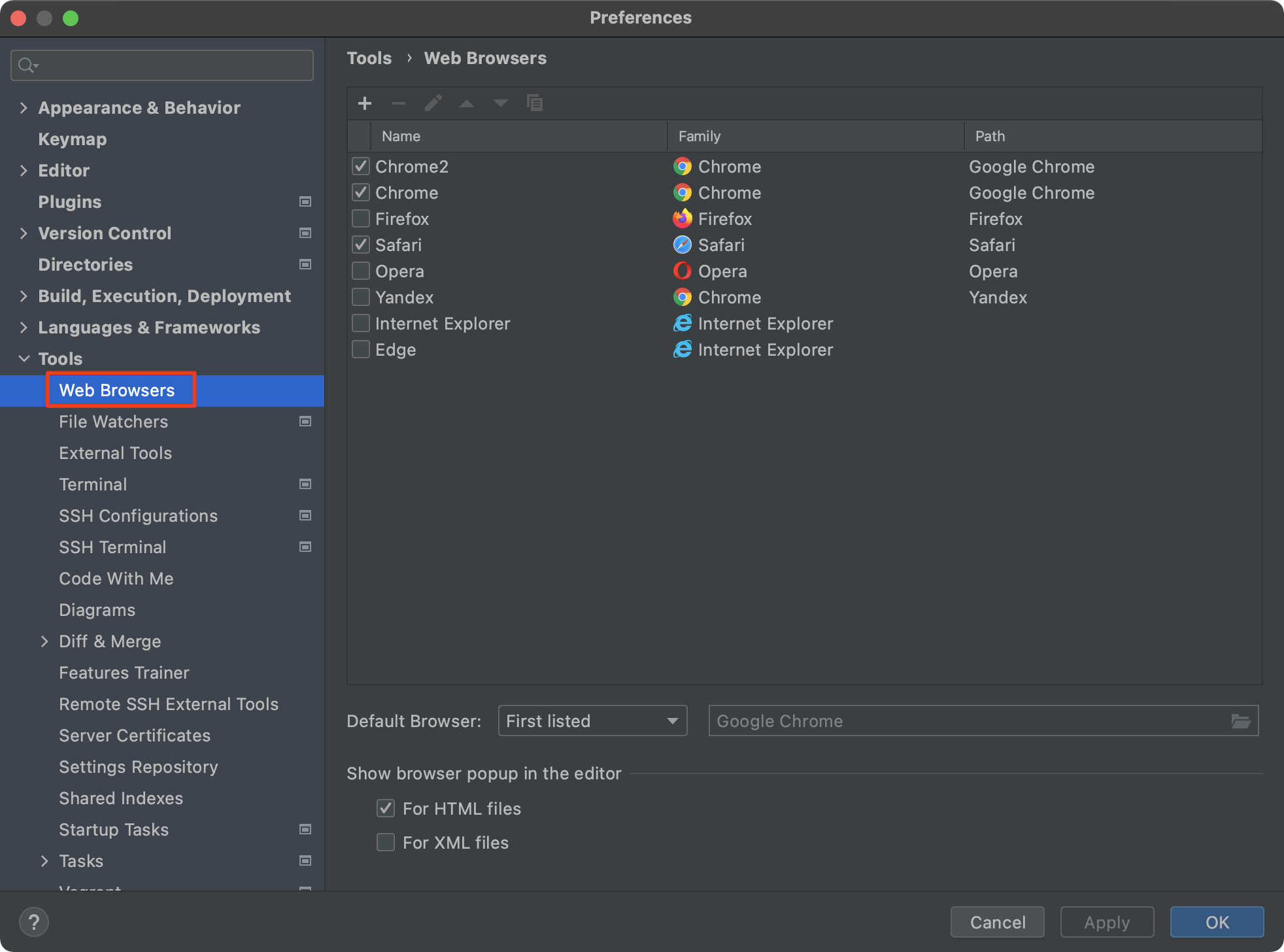
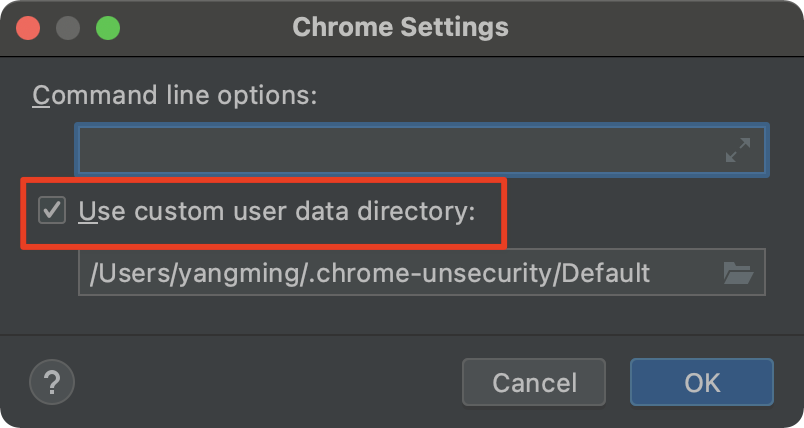
配置新的 Chrome 启动项
打开 webstorm preferences ,搜索 web browsers

你可以新建一条或者修改默认的 Chrome,勾选自定义用户数据的文件夹,这样在 webstorm 启动浏览器时就会携带你的缓存数据。

步骤四
开始调试
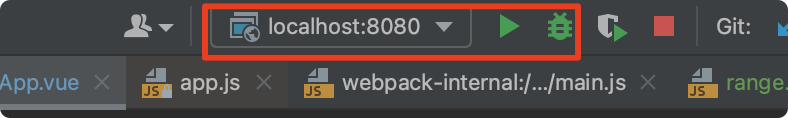
点击右上角如图的面板,先启动本地服务

服务启动后,再点击 debug 开始调试,此时会启动 Chrome 实例。
最后
我们也可以搜索到 jetBrains issue 关于何时废弃的 Chrome extension: Remove JetBrains IDE Support Chrome extension from the Chrome store,在 WebStorm 2020.3 这个版本时彻底移除了。