代码规范之编辑器配置(二)
在 vscode 中开启 eslint 配置
在 vscode 中,也可以只使用 eslint 来达到保存时 formatter 一样的体验。
在配置之前,我们需要明白 vscode、vetur、prettier 和 eslint 之间的关系:
- prettier 仅仅是 vetur 格式化的其中一个选项,直接干掉
- vetur 是为了支持 vue 语法:高亮、提示、格式化等,干掉格式化
- eslint 代码质量检查和格式化,全面开启
配置步骤
卸载 prettier 插件
安装 eslint 插件
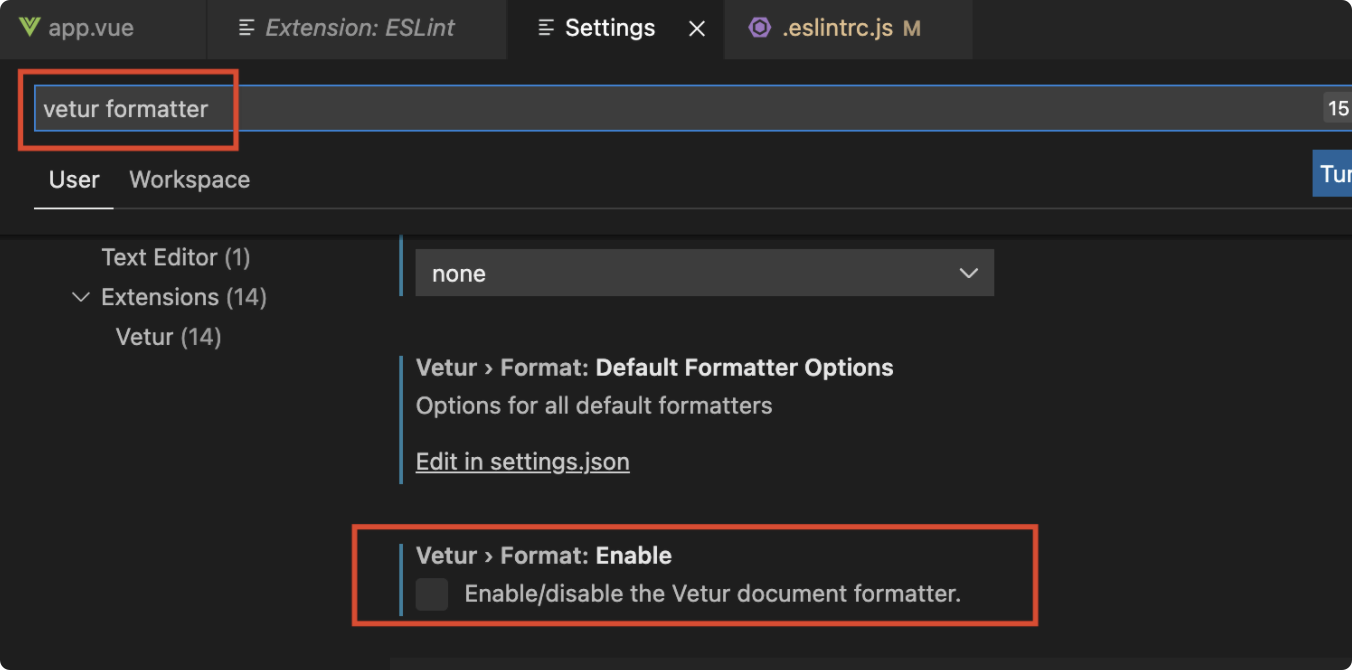
去除 vetur 格式化选项

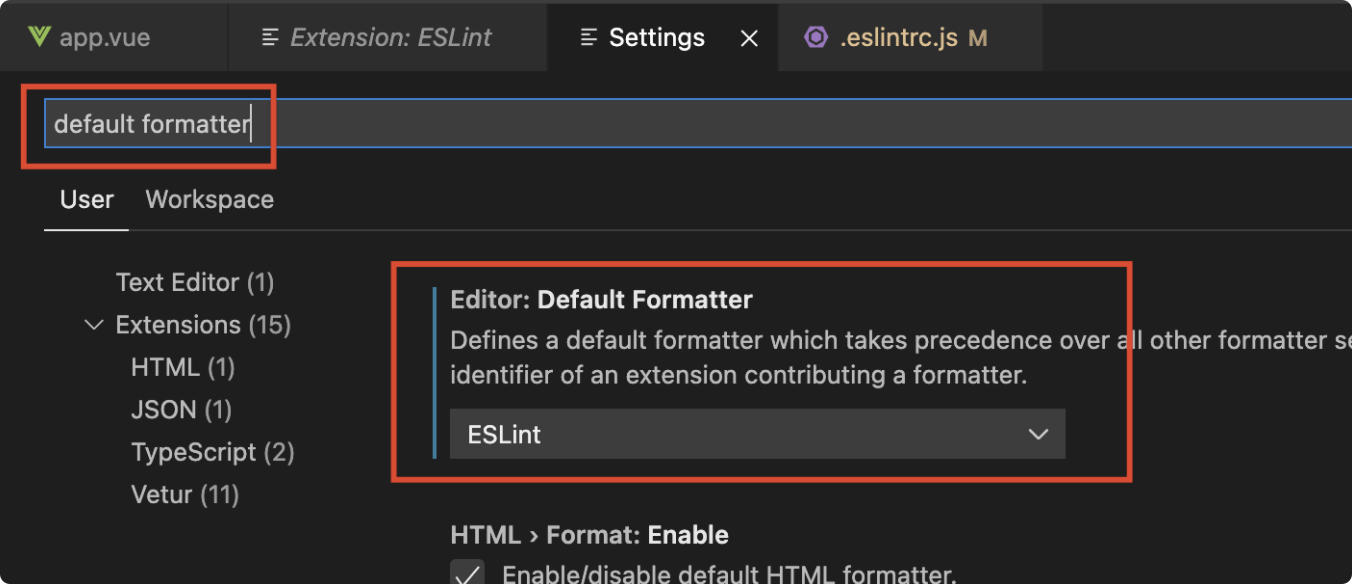
默认格式化工具选择 eslint

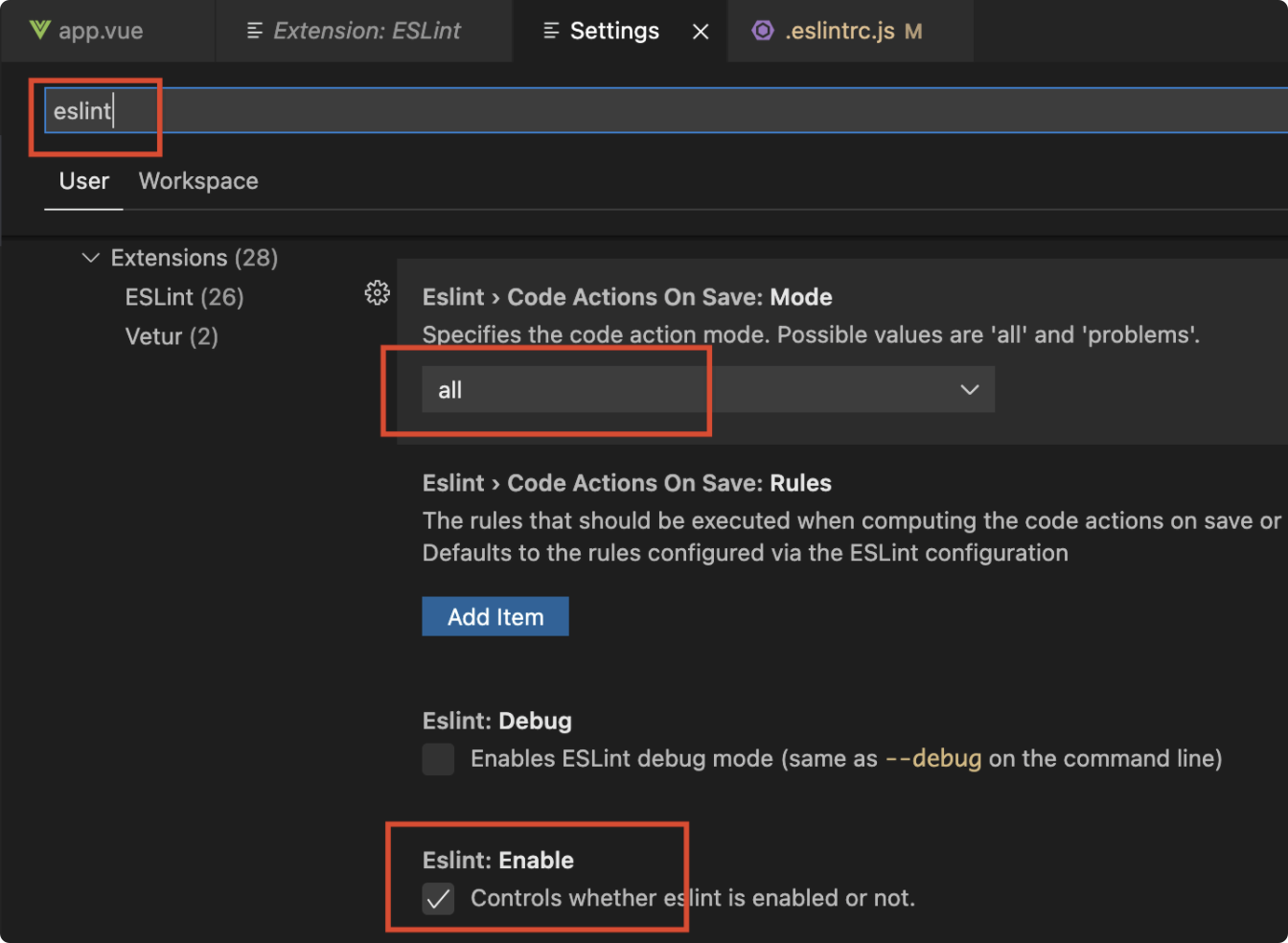
开启 eslint

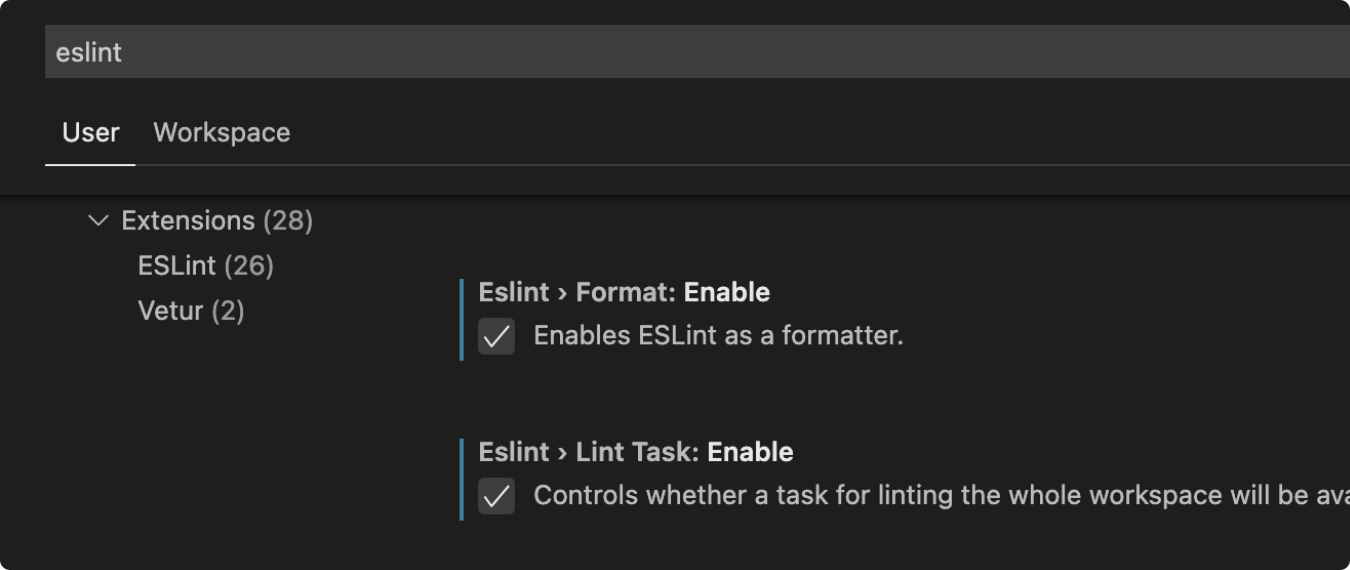
开启 eslint 格式化

配置默认格式化工具
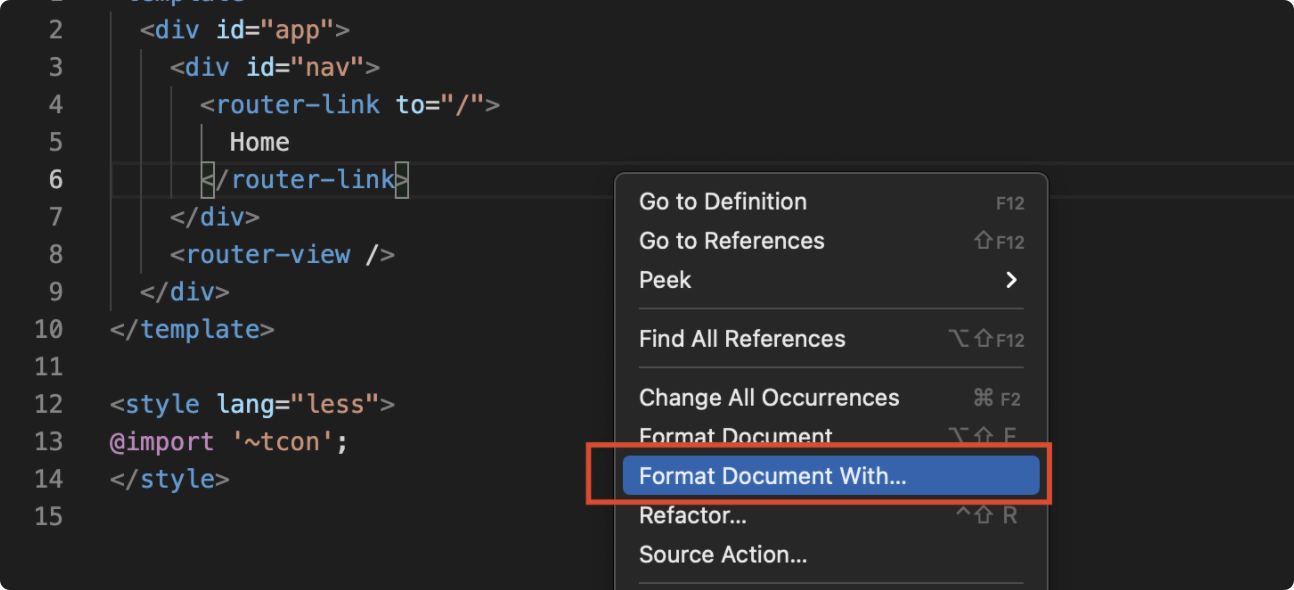
右键选择

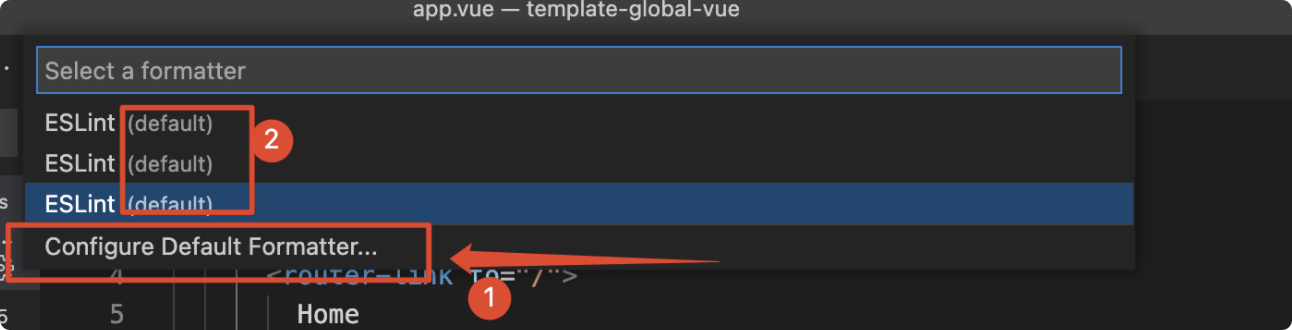
点击配置默认格式化

选择 eslint,配置成功后,再次打开此面板时会看到 default 备注。
配置完成!